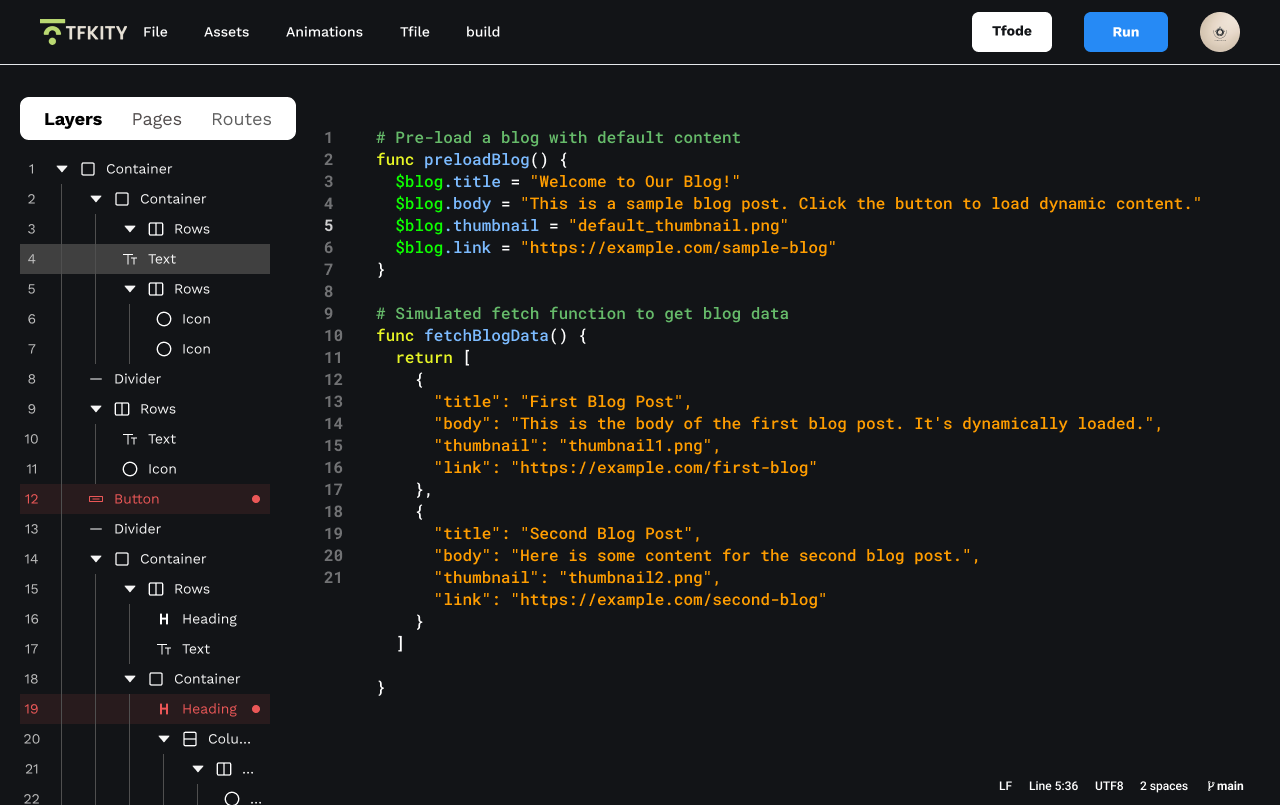
Code: the Logic. Your UI Is Already Connected.
Tfkity isn’t just a design tool it’s a full-stack, cross-platform dev environment where UI and logic are truly connected. Build real components with typed props and state, then reference any UI element directly in your code like $button.isClicked. Compile to native apps on web, desktop (Windows, macOS, Linux), and mobile (iOS, Android) all from a single source of truth, with zero runtime overhead and instant first frame rendering.

The Tfkity Development Environment
Built on the same foundation as VS Code, TFODE is a hyper-optimized IDE designed for a seamless workflow between design and logic.
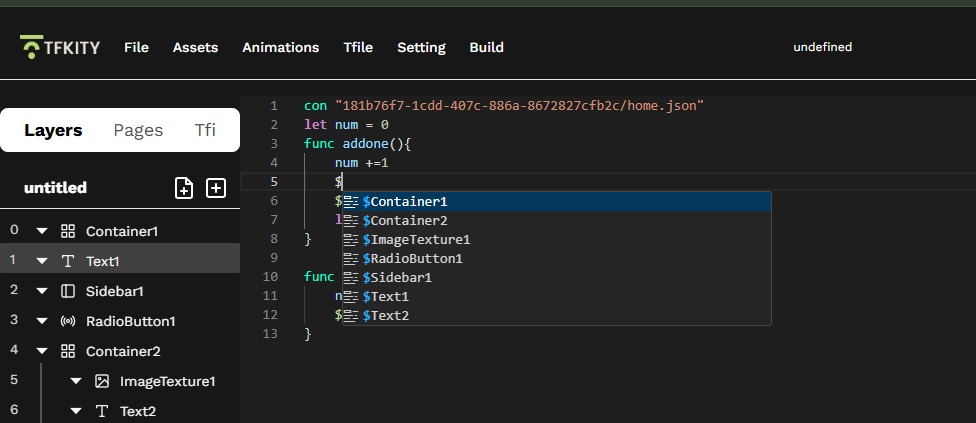
Intelligent Code Suggestions
TFODE's advanced autocompletion understands your project's context. When you create a new UI element, it instantly becomes available in your code suggestions.


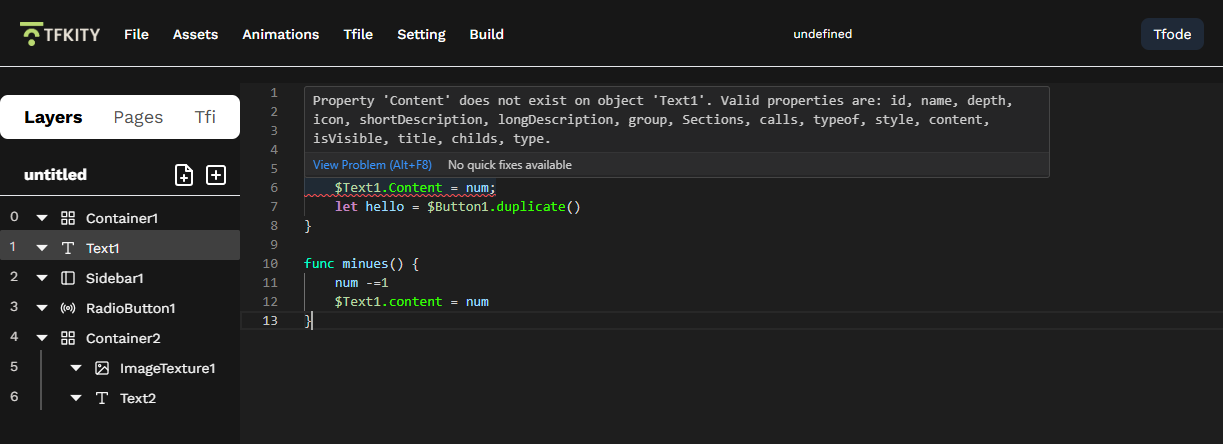
Real-Time Error Detection
TFODE continuously checks your code for syntax and logical errors, giving you immediate feedback unlike js. Errors are highlighted in the editor with clear explanations and suggestions.
TFI: A Language for the Future
TFI is our custom language designed for simplicity and power. Write your logic once and compile it anywhere, from the web to native desktop and mobile apps.
Powerful Features, Simple Syntax
Effortless Reactivity
// UI SETUP:
// 1. Add a Button object to the UI.
// 2. Set its "Content" property to:
// Clicked {count} {count == 1 ? 'time' : 'times'}
let count = 0;
func increment() {
// Tfkity automatically detects the change to 'count'
// and surgically updates the button's text.
count += 1;
}
Declarative Component Props
// UI SETUP:
// 1. Add a component instance of "Login.tfa".
// 2. Add a Text Input object named "appNameInput".
// 3. Set its "Placeholder" to "Enter New App Name".
import LoginComponent from "./components/Login.tfa";
// This is fully reactive. Typing in the input field
// will instantly update the prop on the child component.
$LoginComponent.appName = $appNameInput.value;
Fetch & Display API Data
// UI SETUP:
// 1. Add a Container named "user_list".
// 2. Inside it, add a Text object named "user_template"
// and set its "Content" to "{name} - {email}".
async func onPageLoad() {
const response = await fetch('https://api.example.com/users');
const users = await response.json();
for user in users {
$user_list.CloneChild($user_template, {
name: user.name,
email: user.email
});
}
}
Access Native Device Features
// UI SETUP:
// 1. Add a Button object named "share_button".
// 2. Set its "Content" to "Share Profile".
if $share_button.isClicked {
os.Share({
title: "Check out Tfkity!",
text: "It's a new way to build apps.",
url: "https://tfkity.com"
});
}
Random Number Generator With Reactivity
// UI SETUP:
// 1. Add a Text object named "randomText".
// 2. Add a Button object named "generateBtn".
import random from "random";
let value = 0;
func generateRandom() {
value = random.int(1, 100);
$randomText.content = "Lucky Number: " + value;
}
$generateBtn.onClick = generateRandom;
Cross-Component State Syncing
// UI SETUP:
// 1. Add a Text Input named "nameInput".
// 2. Add a component instance of "UserCard.tfa".
import UserCard from "./components/UserCard.tfa";
$UserCard.displayName = $nameInput.value;
$UserCard.highlightUser();
Device Permissions + Native Android
// UI SETUP:
// 1. Add a Button named "notifButton".
import "./assets/MinNotifications.kt";
if $notifButton.isClicked {
os.AskPermissionNotification();
AndroidNotification.send("Welcome to Tfkity!");
}
Dynamic Object Creation + Interaction
// UI SETUP:
// 1. Add a Container named "cardHolder".
func createCard() {
let $newCard = $cardHolder.AddNewChild(Text, "newTextCard");
$newCard.content = "Created at: " + new Date().toLocaleTimeString();
$newCard.style = { fontSize: 16, color: "#bad872" };
}
createCard();
TFile Database Integration
tfile.Create("Products", {
productName: "Tablet",
price: 500,
inStock: true
});
let products = tfile.ReadAll("Products", {
query: { inStock: true },
sort: "ASC"
});
for p in products {
log(p.productName + ": $" + p.price);
}

The Future of Building is Coming.
We're getting ready to launch. Join a community of forward-thinking builders and get notified the moment Tfkity goes live.