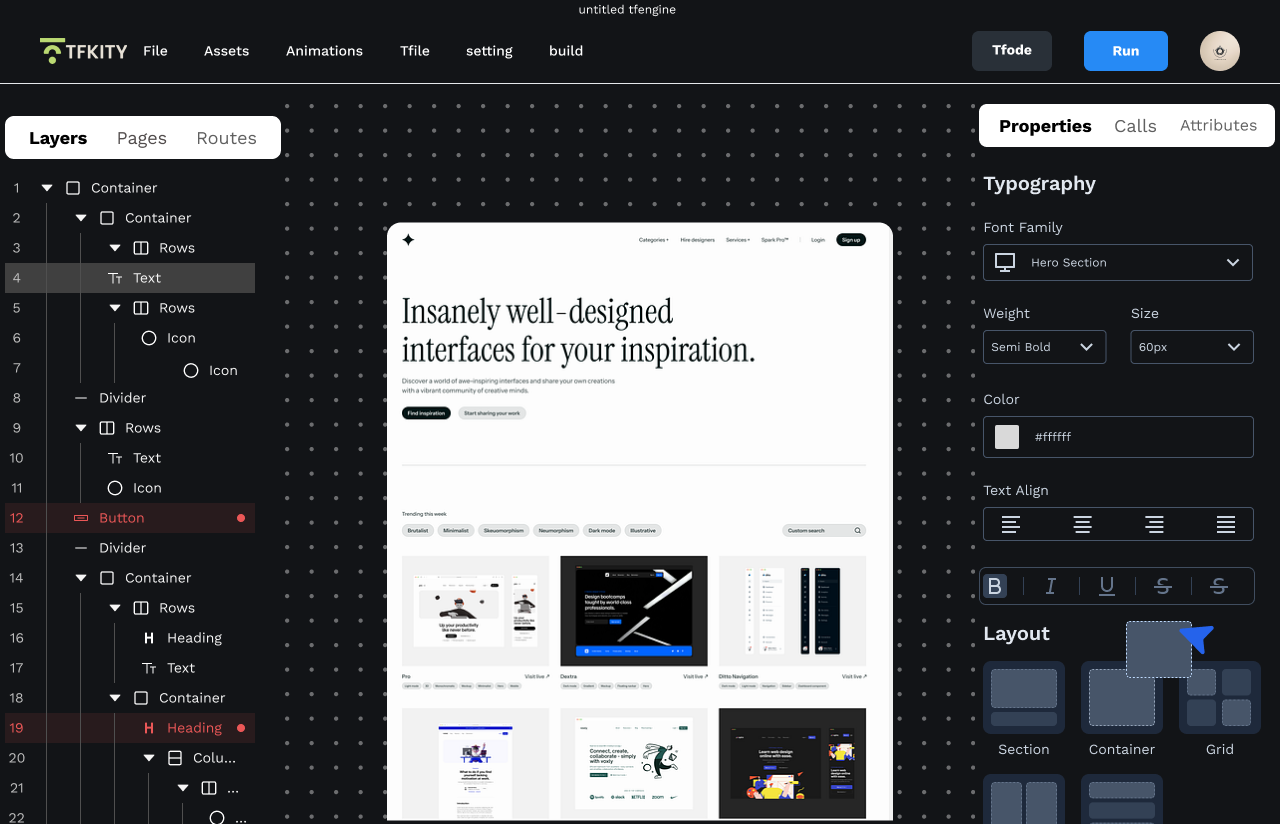
Design: Drag and Drop made smarter. Customize every detail.
Tfkity's design system makes UI creation effortless. Drag and drop components with precision, customize styles in real-time, and preview your app across platforms instantly. Whether you're designing for web, mobile, or desktop, our tools are built for speed and flexibility.

A Faster Way to Build
Tfkity blends design and development into one seamless workflow, eliminating the gap between what you see and what you ship.
From Design to Live, Instantly
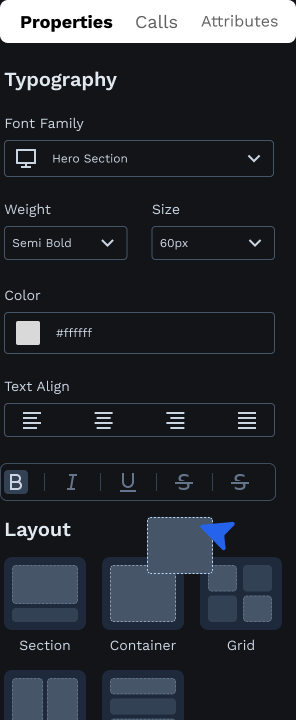
Experience a Figma-like design tool, but with a crucial difference: what you design is the real thing. No hand-offs, no rebuilding. With full vector editing, advanced styling, and typography, your canvas outputs a production-ready website from the first pixel.
Learn More
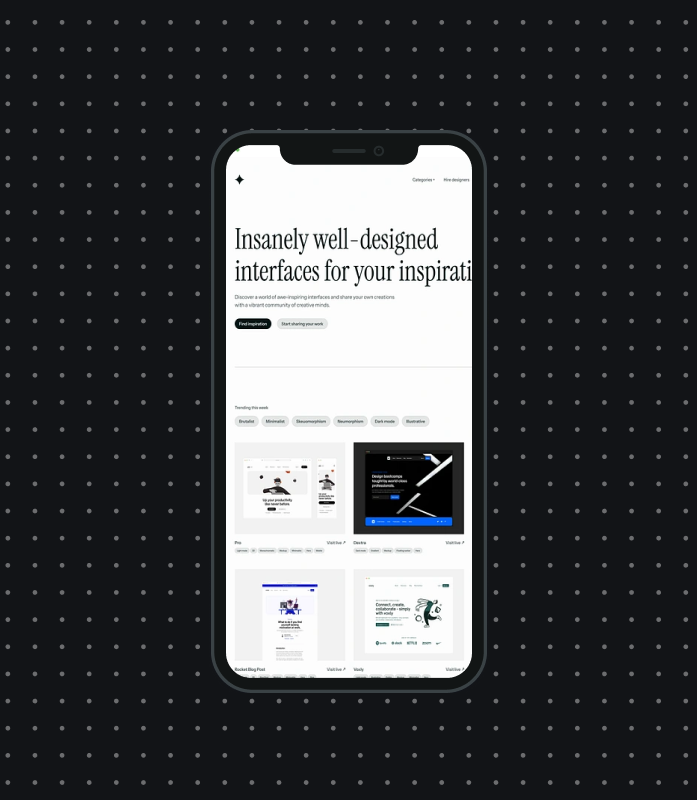
Truly Fluid Responsive Design
Design for every screen side-by-side on a freeform canvas. Changes are connected tweak your desktop layout and see mobile adapt instantly. Yet, you have the freedom to make device-specific overrides. Perfect every layout with Grids and Stacks, our intuitive, powerful Auto-Layout equivalent.
Learn More
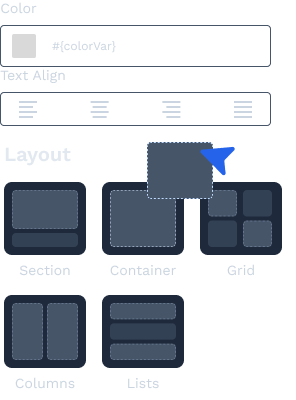
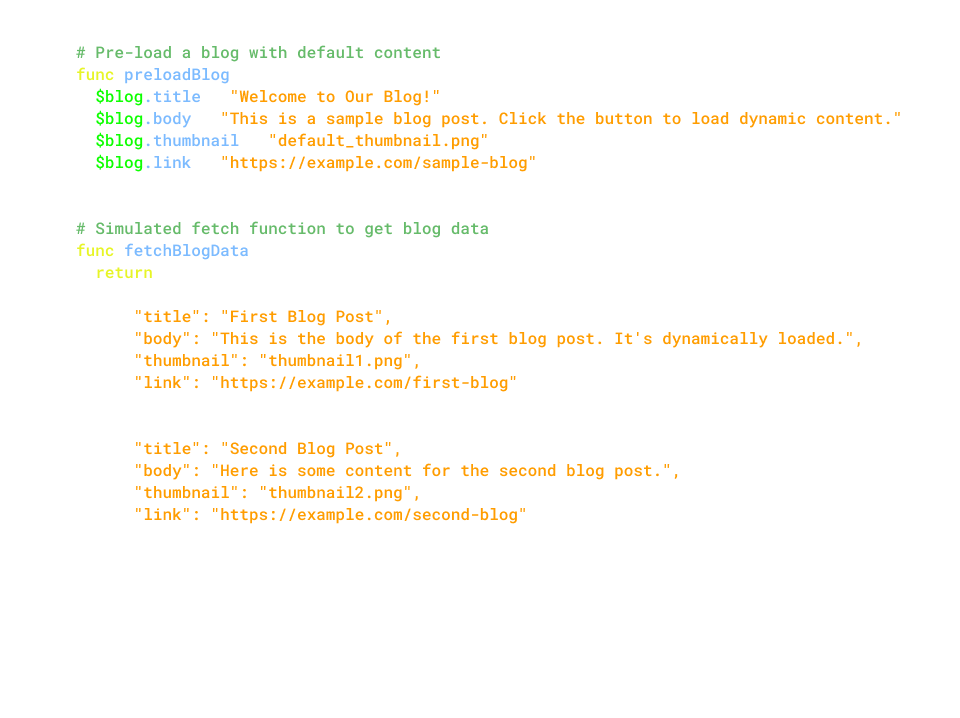
Powerful UI with Reactive Variables
Connect your UI directly to your code using top-level reactive variables. Fill designs with dynamic text, images, and data. When you update a variable in your backend or logic, your UI responds instantly—no extra wiring needed.
Learn More
Your Design is Your Application
Embed real application logic directly into your designs. Use conditional elements that render only if a condition like time of day or a variable's value—is met. Loop over any data array from your code to generate dynamic lists. This isn't just a design; it's a living app.
Learn More
Everything you need to design, and more
Design Canvas
Layout Templates
Auto-Layout Stacks
AI Layouts
Effects & Filters
Data Binding
Vector Editing
Figma Import Plugin
Side-by-side Breakpoints
Advanced Masking
Live Components
One-Click Publish
No‑Code Animations
First‑Frame Native Export
Extension Support
Built‑In DB (TFile)
Cross‑Platform Export
Font Library
Live Style Editing
Responsive Routing
Dark Mode Support
Light Mode Support
Custom CSS Tags
Tailwind Auto‑Setup
Built‑In Version Control
GitHub Integration
NPM & JS Library Support
Image & Asset Management
Advanced Layer Controls
Dynamic Effects via Code
AI‑Assisted Code
Command‑Line Tools
Cloud Publishing
Localization Support
Scalable Architecture

The Future of Building is Coming.
We're getting ready to launch. Join a community of forward-thinking builders and get notified the moment Tfkity goes live.